Se você é um usuário do WordPress, provavelmente já se deparou com a tela de login do admin em inúmeras ocasiões. No entanto, você sabia que é possível personalizar essa tela de acordo com suas preferências e necessidades? Personalizar a tela de login do WordPress não apenas dá um toque único ao seu site, mas também pode ajudar a fortalecer sua marca e melhorar a segurança. Neste artigo, exploraremos as vantagens de personalizar a tela de login, forneceremos exemplos práticos, discutiremos os códigos e caminhos necessários e compartilharemos informações cruciais para que você possa iniciar esse processo com confiança.
Vantagens da Personalização da Tela de Login do WordPress
Antes de mergulharmos nos detalhes técnicos, vamos entender por que a personalização da tela de login é benéfica:
- Fortalecimento da Marca: Personalizar a tela de login com a sua marca, logotipo e esquema de cores ajuda a consolidar a identidade da sua marca e cria uma experiência de usuário coesa.
- Melhoria da Segurança: Esconder o login padrão do WordPress pode dificultar os ataques de força bruta, pois os invasores não conseguirão encontrar a página de login convencional.
- Melhor Experiência do Usuário: A personalização da tela de login torna o seu site mais atraente e profissional, proporcionando uma experiência de usuário mais agradável.
Agora que você entende as vantagens, vamos ver como personalizar a tela de login do WordPress.
Exemplos de Personalização da Tela de Login
Existem várias maneiras de personalizar a tela de login do WordPress. Aqui estão três exemplos populares:
1. Adicionando um Logotipo Personalizado:
Você pode substituir o logotipo padrão do WordPress por um logotipo personalizado, como mencionado anteriormente. Além disso, você pode personalizar a tela de login modificando cores, fontes e o plano de fundo. Aqui está um exemplo de código que você pode usar no arquivo functions.php para alterar essas propriedades:
function custom_login_styles() {
echo '<style type="text/css">
body.login {
background-color: #f1f1f1;
}
.login h1 a {
background-image: url(' . get_bloginfo('template_directory') . '/caminho-para-o-seu-logo.png) !important;
}
.login label {
color: #333;
font-size: 16px;
}
</style>';
}
add_action('login_head', 'custom_login_styles');
Certifique-se de substituir 'caminho-para-o-seu-logo.png' pelo caminho real para o seu logotipo.
Nesse exemplo, ajustamos o plano de fundo para cinza claro, a cor das etiquetas para um tom mais escuro e alteramos o tamanho da fonte.
2. Personalização Avançada com CSS:
Você pode personalizar ainda mais a tela de login usando CSS personalizado. Abaixo, um exemplo de como você pode mudar a cor de fundo e fonte do botão de login:
#login #wp-submit {
background-color: #0073e6;
border-color: #0073e6;
color: #fff;
}
#login #wp-submit:hover {
background-color: #005cbf;
border-color: #005cbf;
}3. Alterando o URL de Login:
Você também pode alterar o URL de login padrão para torná-lo mais exclusivo e seguro. Isso pode ser feito com um plugin como o "WPS Hide Login" ou adicionando o seguinte código ao arquivo functions.php
function change_login_url() {
return home_url('/seu-novo-url-de-login');
}
add_filter('login_url', 'change_login_url');
Lembre-se de substituir 'seu-novo-url-de-login' pelo URL desejado.
Códigos e Caminhos Necessários
Para personalizar a tela de login do WordPress, você precisará acessar o arquivo functions.php do seu tema e possivelmente usar CSS personalizado. Certifique-se de que as imagens e arquivos CSS que você deseja usar estejam corretamente carregados no seu site.
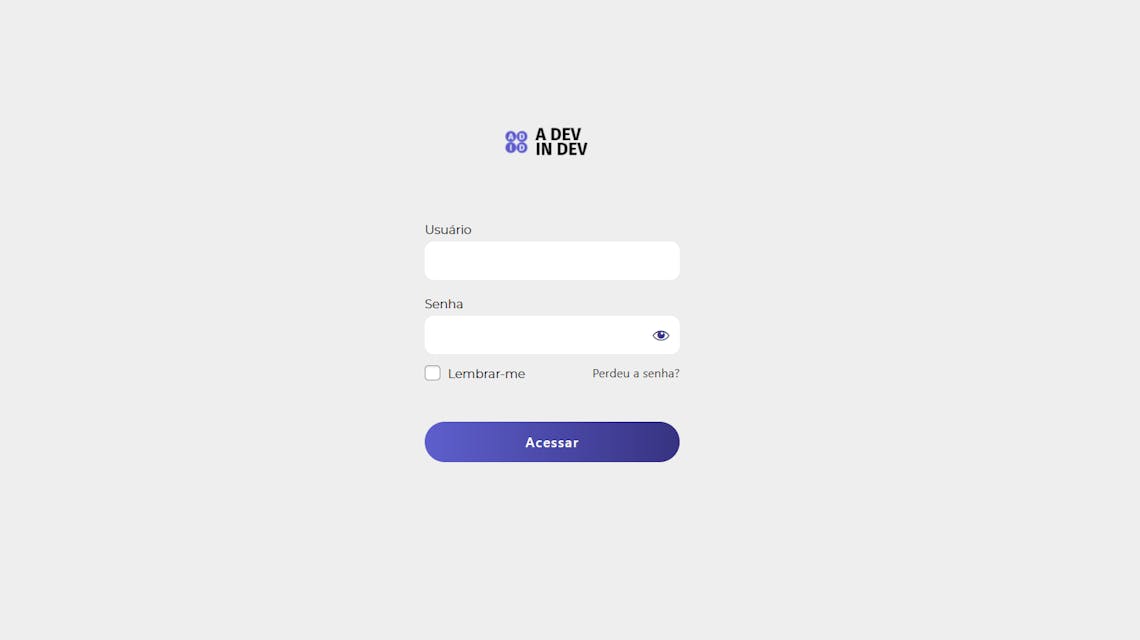
Aqui está um exemplo simples do resultado de uma personalização com nosso logo e cores do A dev in dev:

Com certeza, é muito melhor do que a tela padrão, não é mesmo? E, neste caso, realizamos apenas algumas alterações simples. No entanto, com a utilização de CSS personalizado, você pode personalizar a tela de login para que ela se alinhe ainda mais com a identidade da sua marca!
Conclusão
Personalizar a tela de login do WordPress é uma ótima maneira de destacar sua marca, melhorar a segurança e a experiência do usuário. Com os exemplos e códigos fornecidos neste artigo, você está pronto para iniciar o processo de personalização. Lembre-se de fazer backups regulares do seu site e teste as alterações em um ambiente de desenvolvimento antes de aplicá-las ao seu site ao vivo. Com um pouco de esforço e criatividade, você pode criar uma tela de login única e atraente que reflete a identidade da sua marca e ajuda a manter seu site seguro. Personalize agora e eleve o nível da sua presença online!
Sugestões de cursos
Descubra o caminho para se tornar um especialista em programação web. Aprenda HTML, CSS, JavaScript e os principais frameworks nesta jornada emocionante. Com instrutores experientes e materiais práticos, você desenvolverá habilidades práticas para criar sites impressionantes e aplicativos interativos. Impulsione sua carreira na indústria de tecnologia e abra portas para oportunidades de emprego lucrativas. Garanta sua vaga hoje mesmo e inicie sua jornada para se tornar um desenvolvedor web de sucesso.
Método Para Aprender a Programar do Absoluto ZERO com Node.js, React e React Native.
As tecnologias ensinadas no curso são responsáveis por muitas vagas no mercado de trabalho.
Além da alta demanda, os salários vão de R$47.000,00 até R$197.000,00 anuais tendo empresas que possibilitam o trabalho remoto e até vagas Internacionais.
Para que você possa estar apto a preencher uma dessas vagas eu vou te apresentar o passo a passo para você se tornar um verdadeiro expert nessas tecnologias.
O curso te dará o passo a passo de como criar estruturar de um sistema do zero com Node.js, React e React Native.


